Smartbuilder 1.0 Button
Assalamualaikum and Hello everyone. How is everyone doing ? I hoped you are feeling very well. Today I am going to share the tutorial on how to create you very own button in the Smart Builder. My team and I and have decided to do a course ware on on learning about the animal kingdom.
2) Next, you select on the object screen where you have to click on the button .
3) When you have click and position where you wanted to put the button, you could customize the shape and color of you button.
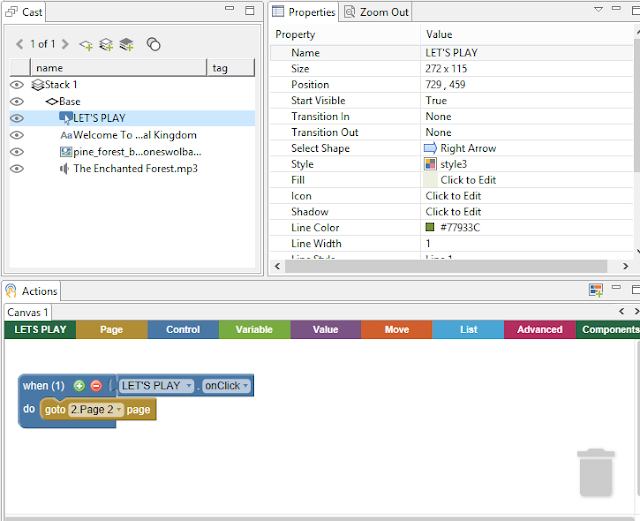
4) Once that done, focus on the action block on the right side of the interface and click on the let's play and click the blue block in the action blocks and click on the page and choose to yellow brick on the go to first page button.
5) Once that done, you have come up with your every one button that could be click to change into the next page. Voila :)
Hope you enjoy the tutorial, see you in the next post. 👋👋👋👋👋








Comments
Post a Comment